ini skrip html nya :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/frameset.dtd">
<html lang="en">
<head>
<title>Membuat Tabel</title>
</head>
<body>
<table border="2" cellspacing=0 frame="hsides" rules="groups">
<caption>PERBANDINGAN FITUR</caption>
<!--Perataan Tengah Conten Tabel-->
<colgroup align="left">
<colgroup align="left">
<colgroup align="center" span="2">
<thead valign="middle"-->
<tr>
<th width="35" align="center">No
<th width="200" align="center">Fitur
<th width="100">Enterprise
<th width="50">Pro
<th width="50">Free
</tr>
<tbody>
<tr><td>1<td>Garansi seumur hidup<td align="center"> X<td align="center">-<td align="center">-</tr>
<tr><td>2<td>Multiuser<td align="center"> X<td align="center">-<td align="center">-</tr>
<tr><td>3<td>Update otomatis<td align="center"> X<td align="center">X<td align="center">-</tr>
<tr><td>4<td>Cetak laporan<td align="center"> X<td align="center">X<td align="center">-</tr>
<tr><td>5<td>Notifikasi error<td align="center"> X<td align="center">X<td align="center">-</tr>
<tbody>
<tr><td>6<td>Ubah tema<td align="center"> X<td align="center">X<td align="center">X</tr>
<tr><td>7<td>Try ikon<td align="center"> X<td align="center">X<td align="center">X</tr>
</table>
</body>
</html>
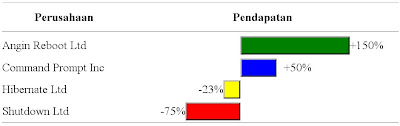
jika penulisan kode di atas susah benar, maka tampilannya akan seperti di bawah ini: