Sabtu, 31 Agustus 2019
Review 2 konten di rumahbelajar.id
Review 1 konten di rumahbelajar.id
Link Youtube STT dan TTS Review 1:
https://youtu.be/pDqXCUPQ9ko
Link Review ke-2:
https://ahmad-justdream.blogspot.com/2019/08/review-2-konten-di-rumahbelajarid.html
Kamis, 25 Oktober 2012
Rabu, 21 April 2010
Autentifikasi dengan session
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Halaman Administrator</title>
<style type="text/css">
.inner {
margin: 200px auto;
padding: 20px;
width: 240px;
border: 1px solid #333;
bgcolor: grey;
}
</style>
</head>
<body>
<?php
ini_set('display_errors', 1);
define('_VALID', 1);
// include file eksternal
require_once('./authSES.php');
init_login();
validate();
?>
<h3>Simulasi Halaman Admin</h3>
<p>
<a href="?m=logout">Logout</a>
<p>
Menu-menu admin ada di sini
</body>
</html>
kode untuk proses authentifikasi, simpan dengan nama authSES.php:
<?php
session_start();
defined('_VALID') or die('not allowed');
function init_login() {
// Simulasi data account nama dan password
$nama = 'habi';
$pass = 'ahmad';
if (isset($_POST['nama']) && isset($_POST['pass'])) {
$n = trim($_POST['nama']);
$p = trim($_POST['pass']);
if ( ($n === $nama) && ($p === $pass) ) {
// Jika sama, set cookie
$_SESSION['nlogin'] = '$n';
$_SESSION['time'] = 'time()';
// redireksi
?>
<script type="text/javascript">
document.location.href="./";
</script>
<?php
} else {
echo 'Nama/Password Tidak Sesuai';
return false;
}
}
}
function validate() {
if (!isset($_SESSION['nlogin']) || !isset($_SESSION['time']) ) { ?>
<div class="inner">
<form action="" method="post">
<table bgcolor='green' border=0 cellpadding=5>
<tr>
<td>Nama</td>
<td><input type="text" name="nama" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="pass" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="LOGIN" /></td>
</tr>
</table>
</form>
</div>
<?php
exit;
}
if (isset($_GET['m']) && $_GET['m'] == 'logout') {
// Hapus cookie
if (isset($_SESSION['nlogin'])) {
unset ($_SESSION ['nlogin']);
$_SESSION [time()] = 'time() - 1';
}
if (isset($_SESSION['time'])) {
unset ($_SESSION ['time']);
$_SESSION ['time'] = 'time() - 1';
}
// redireksi halaman
?>
<script type="text/javascript">
document.location.href="./";
</script>
<?php
}
}
?>
Rabu, 10 Maret 2010
Form Pemesanan Berbasis javascript
JavaScript adalah nama implementasi Netscape Communications Corporation untuk ECMAScript standar, suatu bahasa skrip yang didasarkan pada konsep pemrograman berbasis prototipe. Bahasa ini terutama terkenal karena penggunaannya di situs web(sebagai JavaScript sisi klien) dan juga digunakan untuk menyediakan akses skrip untuk objek yang dibenamkan (embedded) di aplikasi lain. Walaupun memiliki nama serupa, JavaScript hanya sedikit berhubungan dengan bahasa pemrograman Java, dengan kesamaan utamanya adalah penggunaan sintaks C. Secara semantik, JavaScript memiliki lebih banyak kesamaan dengan bahasa pemrograman Self. (sumber:Wikipedia) Skrip JavaScript yang dimasukkan di dalam berkas HTML ataupun XHTML harus dimasukkan di antara tag
<code><script>...</script></code>
Penggunaan javascript pada posting ini ditujukan pada proses perhitungan. ok, kita lanjut aj melihat kode nya
"http://www.w3.org/TR/frameset.dtd">
<html lang="en">
<head>
<title>Form Pemesanan</title>
</head>
<body>
<h1><font color="purple">FORM PEMESANAN BERBASIS JAVASCRIPT</font></h1>
<script language="JavaScript" type="text/javascript">
function jumlah() {
var myForm = document.form1;
var bakso = 12000 * eval(myForm.order1.value);
var soto = 10000 * eval(myForm.order2.value);
var mie = 15000 * eval(myForm.order3.value);
var degan = 5000 * eval(myForm.order4.value);
var campur = 7000 * eval(myForm.order5.value);
var hasil = bakso+soto+mie+degan+campur;
if (hasil > 50000) {
myForm.total.value = hasil;
myForm.diskon.value = 10000;
myForm.bayar.value = hasil - eval(myForm.diskon.value);
} else {
myForm.total.value = hasil;
myForm.diskon.value = 0;
myForm.bayar.value = hasil - eval(myForm.diskon.value);
}
}
function resetForm(){
document.form1.reset();
}
</script>
<form name="form1" action="#">
<table border="3" cellspacing=2 cellpadding=10>
<tr>
<th width="25"><b>No</b>
<th width="200"><b>Makanan/Minuman</b>
<th width="150"><b>Harga Satuan</b>
<th width="100"><b>Pesan</b>
</tr>
<tbody>
<tr>
<td align="center">1<td>Bakso Istimewa<td>@ <input type="text" size="10%" value="12000" disabled="true"/><td>
<input type="text" name="order1" value="0" onChange="jumlah()"/>
</tr>
<tr>
<td align="center">2<td>Soto Spesial<td>@ <input type="text" size="10%" value="10000" disabled="true"/><td>
<input type="text" name="order2" value="0" onChange="jumlah()" />
</tr>
<tr>
<td align="center">3<td>Mie Ayam Super<td>@ <input type="text" size="10%" value="15000" disabled="true"/> <td>
<input type="text" name="order3" value="0" onChange="jumlah()"/>
</tr>
<tr>
<td align="center">4<td>Es Degan<td>@ <input type="text" size="10%" value="5000" disabled="true"/>
<td><input type="text" name="order4" value="0" onChange="jumlah()" />
</tr>
<tr>
<td align="center">5<td>Es Campur<td>@ <input type="text" size="10%" value="7000" disabled="true"/> <td>
<input type="text" name="order5" value="0" onChange="jumlah()"/>
</tr>
<tr>
<td colspan=3 align="right"><b>Jumlah Total</b><td><input type="text" name="total" disabled="true"/>
</tr>
<tr>
<td colspan=3 align="right"><b>Diskon</b><td><input type="text" name="diskon" disabled="true" />
</tr>
<tr>
<td colspan=3 align="right"><b>Jumlah Bayar</b><td><input type="text" name="bayar" disabled="true"/>
</tr>
</table>
<br/>
<input type="button" value="CANCEL" onClick="resetForm()" />
</form>
</body>
</html>
kalau kode di atas sudah benar, maka tampilannya akan menjadi seperti berikut :

Rabu, 24 Februari 2010
Membuat Tabel
ini skrip html nya :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/frameset.dtd">
<html lang="en">
<head>
<title>Membuat Tabel</title>
</head>
<body>
<table border="2" cellspacing=0 frame="hsides" rules="groups">
<caption>PERBANDINGAN FITUR</caption>
<!--Perataan Tengah Conten Tabel-->
<colgroup align="left">
<colgroup align="left">
<colgroup align="center" span="2">
<thead valign="middle"-->
<tr>
<th width="35" align="center">No
<th width="200" align="center">Fitur
<th width="100">Enterprise
<th width="50">Pro
<th width="50">Free
</tr>
<tbody>
<tr><td>1<td>Garansi seumur hidup<td align="center"> X<td align="center">-<td align="center">-</tr>
<tr><td>2<td>Multiuser<td align="center"> X<td align="center">-<td align="center">-</tr>
<tr><td>3<td>Update otomatis<td align="center"> X<td align="center">X<td align="center">-</tr>
<tr><td>4<td>Cetak laporan<td align="center"> X<td align="center">X<td align="center">-</tr>
<tr><td>5<td>Notifikasi error<td align="center"> X<td align="center">X<td align="center">-</tr>
<tbody>
<tr><td>6<td>Ubah tema<td align="center"> X<td align="center">X<td align="center">X</tr>
<tr><td>7<td>Try ikon<td align="center"> X<td align="center">X<td align="center">X</tr>
</table>
</body>
</html>
jika penulisan kode di atas susah benar, maka tampilannya akan seperti di bawah ini:

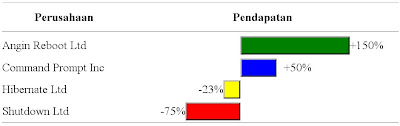
Membuat Grafik Statis
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<title>Grafik Statis dalam Tabel</title>
</head>
<body>
<table width="550" >
<tr>
<td width="550" colspan="2">
<table frame="hsides" align="left" cellspacing="0" cellpadding="10">
<tr>
<th width="150">Perusahaan</th>
<th width="400" colspan="16">Pendapatan</th>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table frame="below" align="left" cellspacing="0"cellpadding="0">
<tr>
<td>Angin Reboot Ltd</td>
<td width="200" colspan="8"></td>
<td width="150" height="30" colspan="6"><table width="150" height="25" border="2" bgcolor="green" cellspacing="0" cellpadding="0"></table></td>
<td width="50" colspan="2">+150%</td>
</tr>
<tr>
<td width="150">Command Prompt Inc</td>
<td width="200" colspan="8"></td>
<td width="50" colspan="2" height="30"><table width="50" height="25" border="2" bgcolor="blue" cellspacing="0" cellpadding="0"></table></td>
<td width="75" colspan="3">+50%</td>
<td width="75" colspan="3"></td>
</tr>
<tr>
<td>Hibernate Ltd</td>
<td colspan="5" width="125"></td>
<td colspan="2" align="right" width="52">-23%</td>
<td width="23" height="30"><table width="23" height="25" border="2" bgcolor="yellow" cellspacing="0" cellpadding="0"></table></td>
<td colspan="8" width="200"></td>
</tr>
<tr>
<td>Shutdown Ltd</td>
<td colspan="5" width="125" align="right">-75%</td>
<td colspan="3" width="75" height="30"><table width="75" height="25" border="2" bgcolor="red" cellspacing="0" cellpadding="0"></table></td>
<td colspan="8" width="200"></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
jika penulisan kode di atas susah benar, maka tampilannya akan seperti di bawah ini: